Notes
Theme help and misc information
Theme Notes
Here we will capture notes about theme setup and other information related to using the design system with the Pro Theme template.
Fonts
There are a couple of places you need to configure the fonts for the design system.
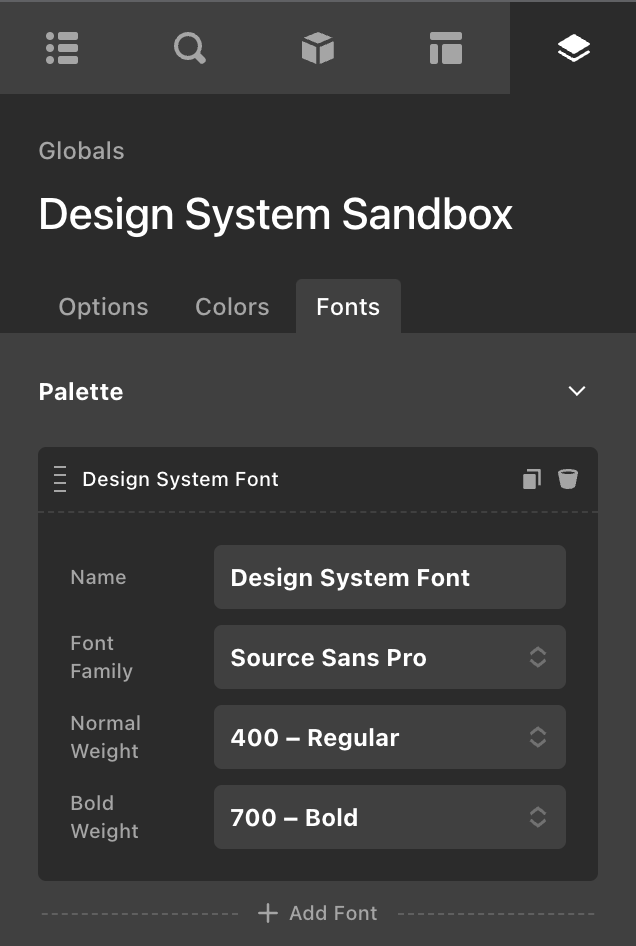
- Under the Fonts tab on the "Fonts" tab for the Globals settings:
- You need a single font configured with a normal and bold weight. The preferred font is Source Sans Pro (400 - Regular / 700 - Bold)
- Under the "Options" tab you will need to enable the Font Manager. Set all units to 16.
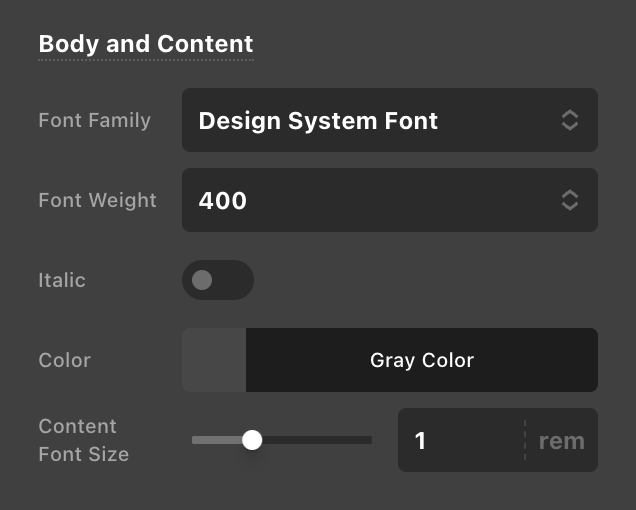
- Under the Body and Content section use the font you configured above for the normal weight.
- Set the font color to "Gray Color" or your site's base font color.
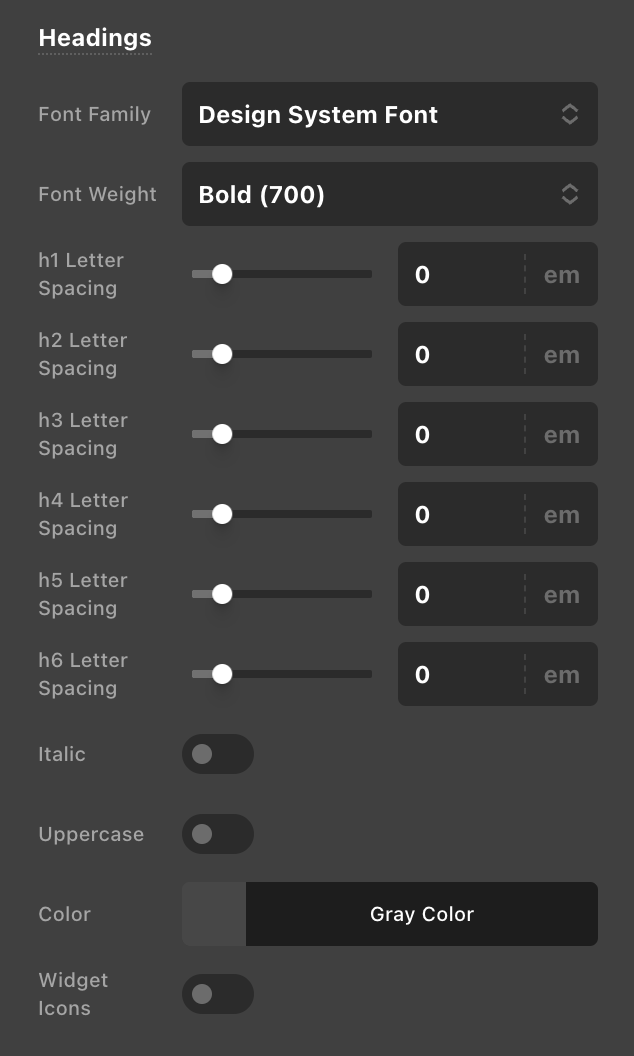
- Under the Heading section use the bold weight you configured.
- Set the font color to "Gray Color" or your site's base font color.
- Set the letter spacing on all heading sizes to 0.
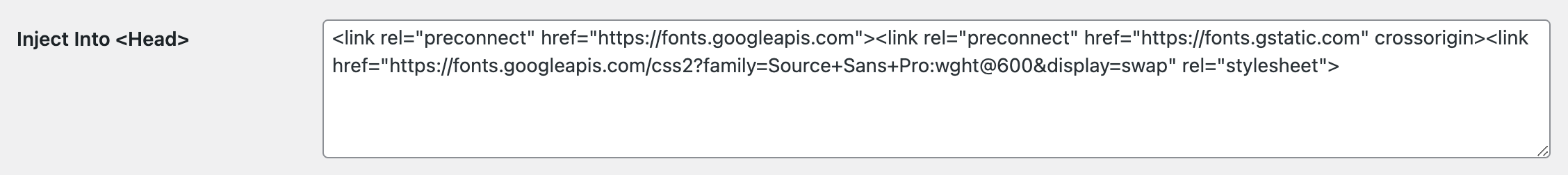
- Workaround: This will only import two font weights into the theme. You will need to import a 600 - Semi-bold weight a different way. One way to do this is in the DTS Functions Plugin "inject into head" section:
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@600&display=swap" rel="stylesheet">